What is microcopy and how does it impact your website

What is microcopy?
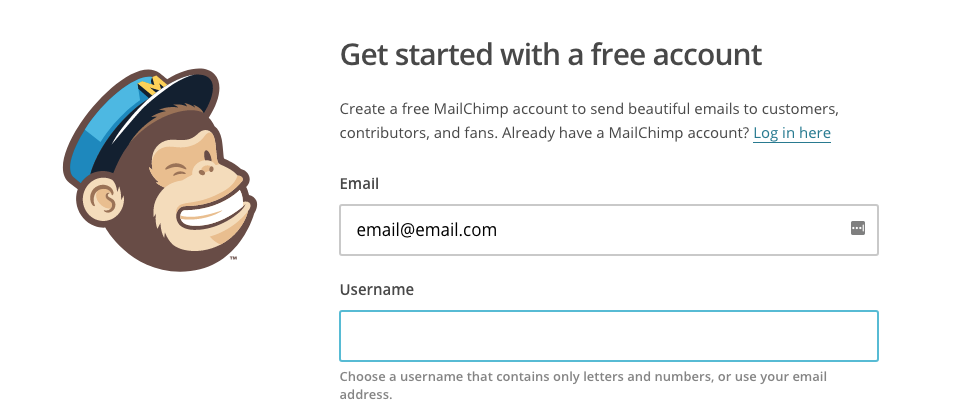
Microcopy are the small bits of text that help to guide and alleviate the concerns of the user. An example of this can be seen in the image below from MailChimp’s sign up page which lets users know how to pick a username correctly.
Without it, users could become frustrated if they didn’t know they could use their email or if they used other symbols in their username which isn’t allowed.
Other examples of microcopy can include
- Form fields
- Buttons
- Error messages
- Reassurance (no spam promises)
It may seem small and almost insignificant, but these kind of touches can have a huge impact on how people use your site.
Why is microcopy important?
There are several reasons why microcopy is important to the success of your site.
It adds info for users
Microcopy should add additional information that a user might need to complete a conversion. When it is used it should eliminate any confusion that good arise and point users in the right direction as in the example above.
It creates a level of trust
You are asking your customers to trust you when they sign up to your product or service. Microcopy can be used to alleviate the kind of trust issues that a user might have by making promises on what you will do (or won’t do) with their data.
It makes your site human
Think of microcopy like a note you might leave on the fridge for your partner. It is a nice touch which adds information or reassurance that they might need. In using microcopy, you create a human element for your brand and make it seem as if you are talking to customers at every point in their journey.
It helps to increase conversions
As you can see, adding these microcopy touches can build trust and connection that make users more likely to convert. The more you reassure them, the more likely they are to convert. For such a small addition, it can make a huge difference.
How you can write microcopy today
If you think your website needs microcopy, it is easy to get started. The first thing to do is to use your website like a first time user. Try to get lost and see if you can make your way through the conversion process. Play ignorant and make a note of any place where you may think you need extra advice or reassurance to continue signing up. Next get someone outside of your business to do the same and compare notes.
Now you have all the areas where you need to add extra touches, you can set about writing them. Remember to keep it simple and offer clear and concise advice.
If you need help adding microcopy to your website, get in touch with our team. We’re on-hand to help you improve the design and conversion rate of your site.